
जरी इंटरनेट ब्राउझ करणे ही एक क्रियाकलाप आहे जी सर्व वापरकर्त्यांसाठी प्रवेशयोग्य बनविली गेली आहे, तरीही काही अडचणी निर्माण करण्यापासून ते मुक्त नाही. एसवेब ब्राउझिंगशी, कनेक्शन प्रदात्यापासून, नेटवर्क हार्डवेअरद्वारे, सॉफ्टवेअर घटकांपर्यंत, जेथे ब्राउझिंग आमच्या गेटवेचे प्रतिनिधित्व करते त्यामध्ये अनेक घटक गुंतलेले आहेत.. प्रत्येकाची स्वतःची वैशिष्ठ्ये आणि संवेदनाक्षमता आहेत आणि कोणत्याही वेबसाइटमध्ये प्रवेश करताना आणि त्रुटी प्राप्त करताना आमच्याकडे याचे स्पष्ट उदाहरण आहे. त्या अर्थाने, आम्ही Windows 0 मध्ये JavaScript: Void(10) चे निराकरण कसे करावे याबद्दल विशेषतः बोलू इच्छितो.
हे अपयश सामान्यत: जेव्हा आम्ही विशिष्ट वेब साइट्स किंवा साधनांना भेट देतो तेव्हा दिसून येते आणि आम्हाला पृष्ठावर प्रवेश करण्यापासून आणि त्यातील संसाधनांचा वापर करण्यापासून प्रतिबंधित करते. या कारणास्तव, आम्ही अपयशाचे मूळ नाकारण्यासाठी आणि शक्य तितक्या लवकर निराकरण करण्यासाठी समस्या सोडवण्याची प्रक्रिया पार पाडणार आहोत.
JavaScript: Windows 0 मध्ये Void(10) त्रुटी कशामुळे येते?
सिस्टीममध्ये एरर आल्यावर आपण फायद्यांबद्दल बोलू शकलो तर, आपण JavaScript: Void(0) मध्ये खूप मनोरंजक आहे असे म्हणायला हवे. Windows मध्ये आम्हाला प्राप्त होणाऱ्या विविध त्रुटी संदेशांच्या विपरीत, JavaScript चा उल्लेख करताना काय होते याचे स्पष्ट संकेत देण्याचे वैशिष्ट्य आहे.
जावास्क्रिप्ट वेबसाठी मूलभूत भाषा बनली आहे, परस्परसंवादी सामग्री तयार करण्यासाठी एक उत्कृष्ट पर्याय आहे. जावास्क्रिप्टवर आधारित संपूर्ण वेब पृष्ठे देखील आहेत, म्हणून आजच्या ब्राउझरमध्ये त्यांच्या स्वतःच्या वातावरणात या भाषेचा अर्थ लावण्याची आणि कार्यान्वित करण्याची क्षमता आहे. तर, जेव्हा प्रश्नातील त्रुटी दिसून येते, तेव्हा ते JavaScript ला येणाऱ्या ब्राउझरच्या क्रियाकलापाशी संबंधित काहीतरी कारणीभूत आहे.
अधिक अचूकपणे सांगायचे तर, JavaScript त्रुटी कशी दुरुस्त करायची याचे उत्तर: Windows 0 मध्ये Void(10) हे पृष्ठ किंवा वेब सेवेच्या JavaScript कोडच्या योग्य अंमलबजावणीला काय अवरोधित करते याचे निराकरण करणे आहे.
Javascript चा Java शी काही संबंध नाही
Windows 0 मध्ये JavaScript: void(10) कसे दुरुस्त करायचे या विषयावर जाण्यापूर्वी, आपण एक अतिशय महत्त्वाची गोष्ट हायलाइट केली पाहिजे आणि ती म्हणजे JavaScript Java शी संबंधित नाही. आम्ही याचा उल्लेख करतो कारण डझनभर वेब साइट्स या समस्येचे निराकरण म्हणून आपल्या संगणकावर Java स्थापित करणे किंवा पुन्हा स्थापित करणे सूचित करतात. ब्राउझरमध्ये JavaScript कार्यान्वित केल्याचा Java एम्बेडशी कोणताही संबंध नसल्यामुळे हे वेळेचा अपव्यय होणार नाही.
JavaScript ही एक भाषा आहे जी क्लायंटच्या बाजूने चालते, म्हणजे ब्राउझरमध्ये, आणि ती संपूर्ण वेबवर पसरलेली असल्याने, वर्तमान ब्राउझर ती मूळपणे चालवतात. हे सर्व विचारात घेऊन, आम्ही या त्रुटीचे निराकरण करण्यासाठी अनुसरण करण्याच्या चरणांचे त्वरित पुनरावलोकन करणार आहोत.
Windows 0 मध्ये JavaScript:void(10) चे निराकरण कसे करावे? अनुसरण करण्यासाठी पायऱ्या
JavaScript सक्षम आहे का ते तपासा
आम्ही आधी सांगितल्याप्रमाणे, Windows 0 मधील JavaScript: void(10) त्रुटी कशी दुरुस्त करायची यात JavaScript च्या अंमलबजावणीला काय अवरोधित करत आहे हे तपासणे समाविष्ट आहे. या अर्थाने, आमची समस्या सोडवण्याची प्रक्रिया आम्हाला सर्वात सोप्यापासून सर्वात जटिलतेकडे लक्ष देते आणि म्हणूनच, ब्राउझरमध्ये JavaScript सक्षम आहे की नाही हे तपासणे ही पहिली पायरी असेल.
आम्ही Google Chrome मध्ये ते करण्यासाठी चरण देणार आहोत:
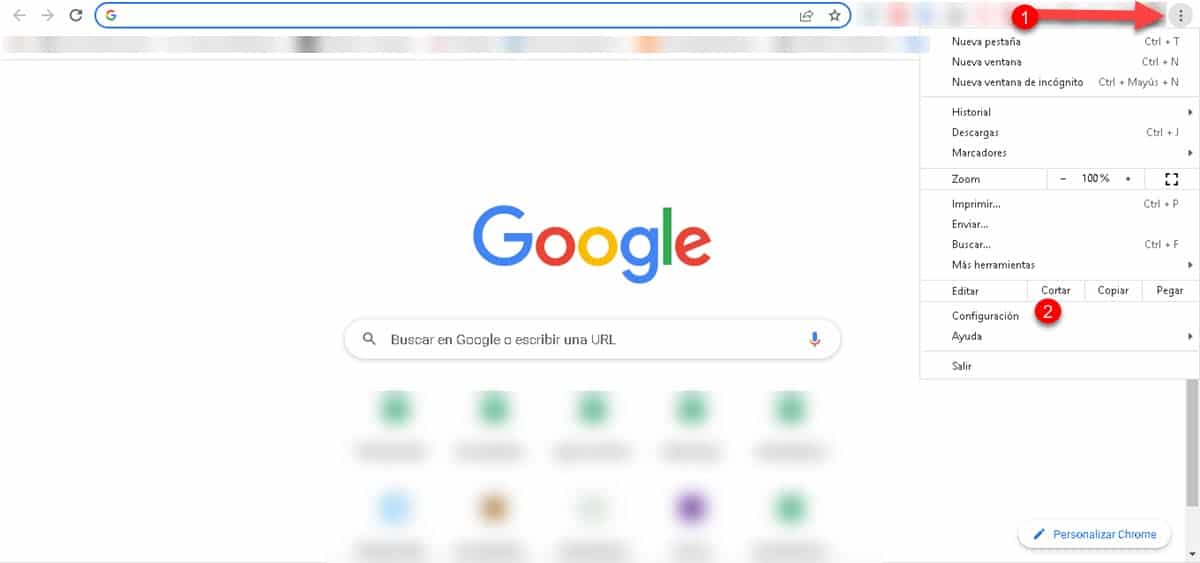
Chrome सेटिंग्ज उघडा: 3 उभ्या बिंदूंच्या चिन्हावर क्लिक करा आणि नंतर सेटिंग्ज प्रविष्ट करा.

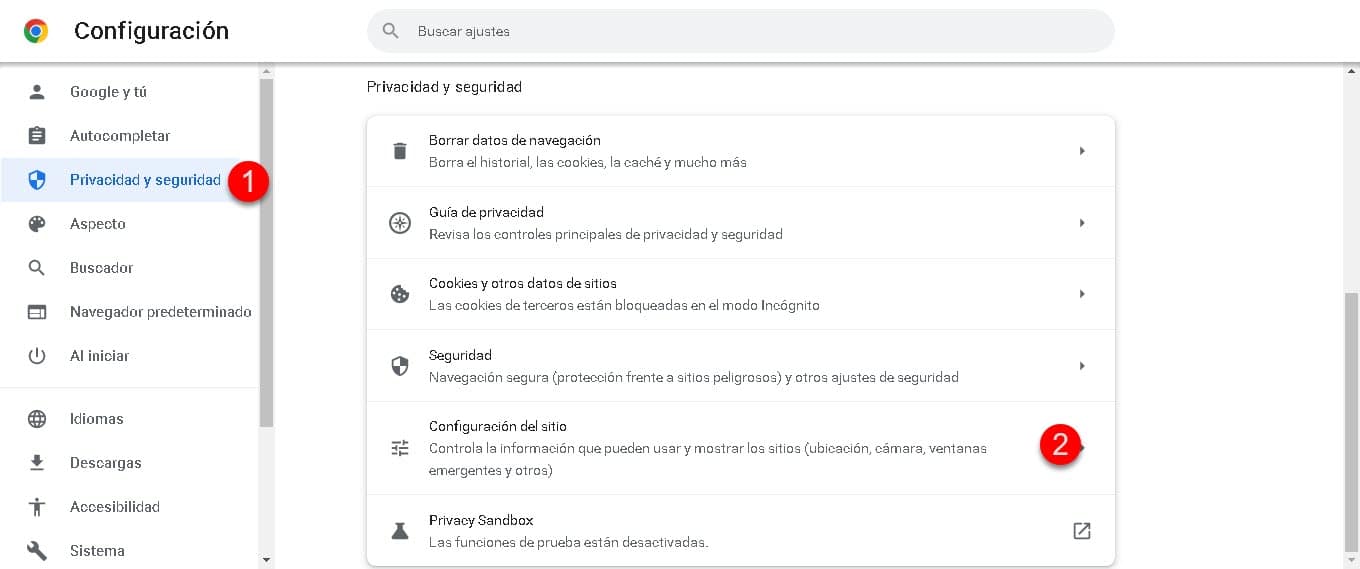
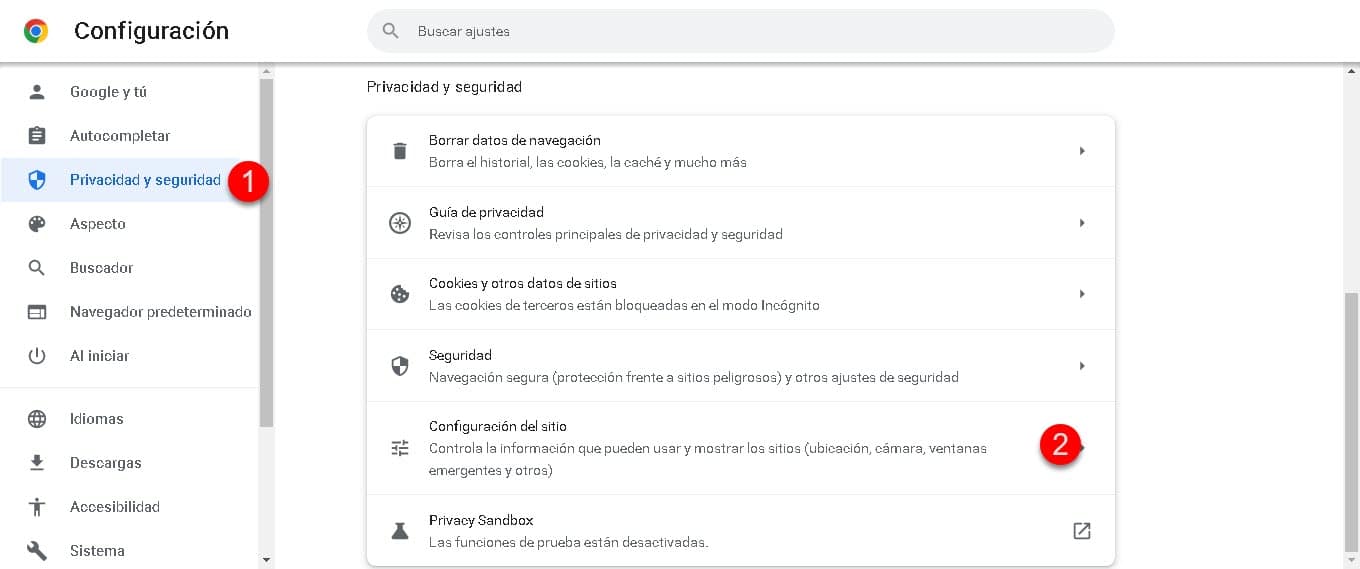
विभाग प्रविष्ट करा «गोपनीयता आणि सुरक्षा" नंतर खाली स्क्रोल करा आणि प्रविष्ट करा «साइट कॉन्फिगरेशन".

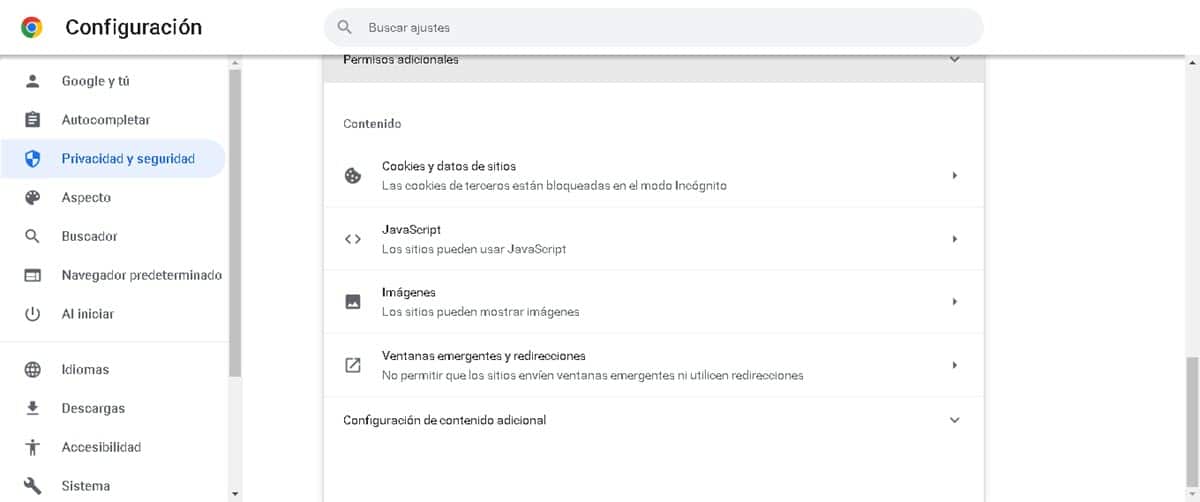
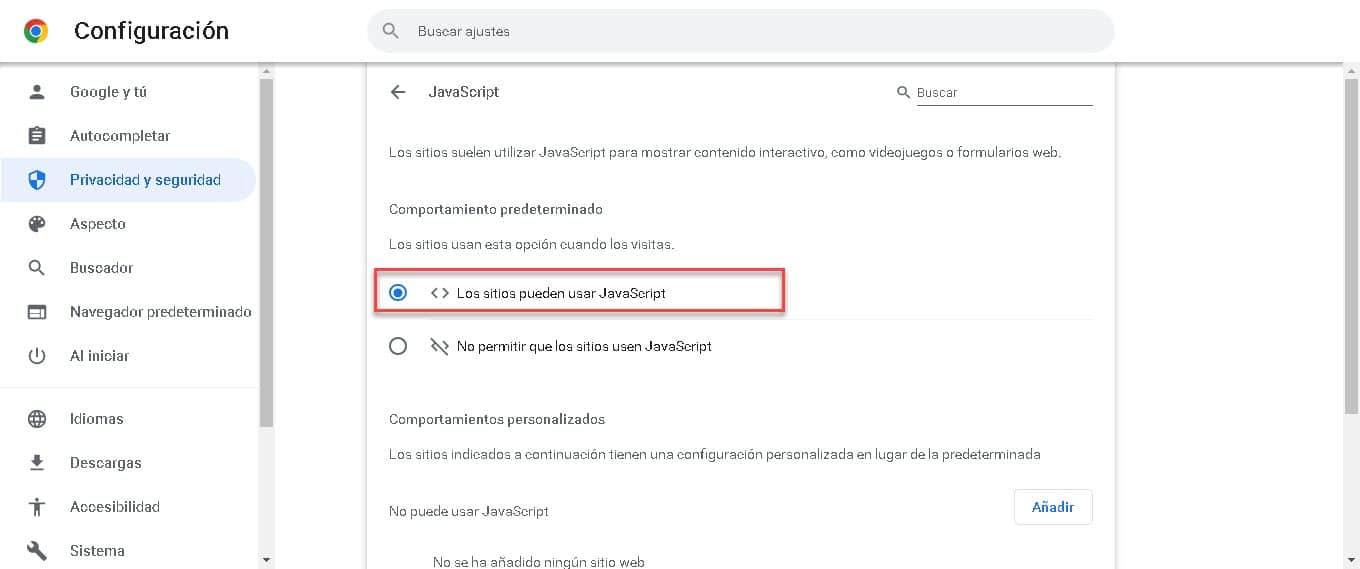
"सामग्री" विभागात खाली स्क्रोल करा आणि पर्यायावर क्लिक करा «जावास्क्रिप्ट".

पर्याय तपासासाइट JavaScript वापरू शकतात»

अशाप्रकारे, या प्रोग्रामिंग भाषेवर आधारित घटक असलेली कोणतीही वेबसाइट किंवा टूल चालवण्यासाठी Chrome तयार असेल.
कॅशे बायपास करून पृष्ठ रीलोड करते
JavaScript आधीपासून सक्षम केले असल्यास किंवा आपण ते सक्षम केले असल्यास आणि समस्या कायम राहिल्यास, आमची दुसरी पायरी पृष्ठ रीफ्रेश करणे असेल, परंतु कॅशे बायपास करणे. हे प्रयत्न करण्यासारखे आहे, कारण JavaScript सक्षम केल्यानंतर, साइटने कॅश केल्यामुळे आम्हाला त्रुटी दर्शवू शकते. त्या अर्थाने, साइटचे वर्तन सत्यापित करण्यासाठी ती स्वच्छपणे रीलोड करण्याची कल्पना आहे.
हे लक्षात घ्यावे की आम्ही संपूर्ण ब्राउझर कॅशे हटविण्याची प्रक्रिया करणे आवश्यक नाही. Ctrl+F5 या मुख्य संयोजनासह आम्ही पृष्ठ वगळून ते रीफ्रेश करू शकतो.
साइटशी संबंधित कुकीज काढून टाका
मागील चरणाप्रमाणे, तुम्हाला सर्व कुकीज हटवण्याची आवश्यकता नाही. येथे कल्पना अशी आहे की आम्ही पृष्ठ शक्य तितक्या स्वच्छपणे रीलोड करू आणि कॅशे बायपास करून कार्य केले नाही तर, आम्ही साइटशी संबंधित कुकीज काढून टाकून त्यास चालना देऊ शकतो.
Google Chrome साठी येथे पायऱ्या आहेत:
Chrome सेटिंग्ज प्रविष्ट करा आणि नंतर « वर क्लिक करागोपनीयता आणि सुरक्षा" नंतर, "वर जाकुकीज आणि इतर साइट डेटा".

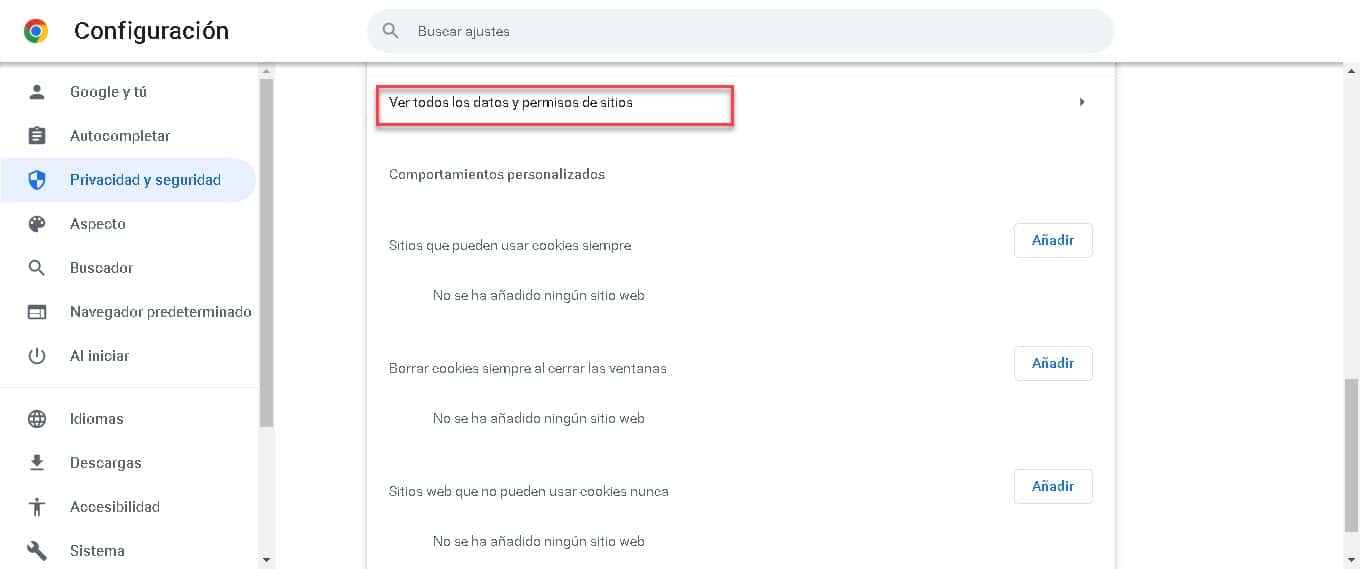
खाली स्क्रोल करा आणि « वर क्लिक करासर्व साइट डेटा आणि परवानग्या पहा".

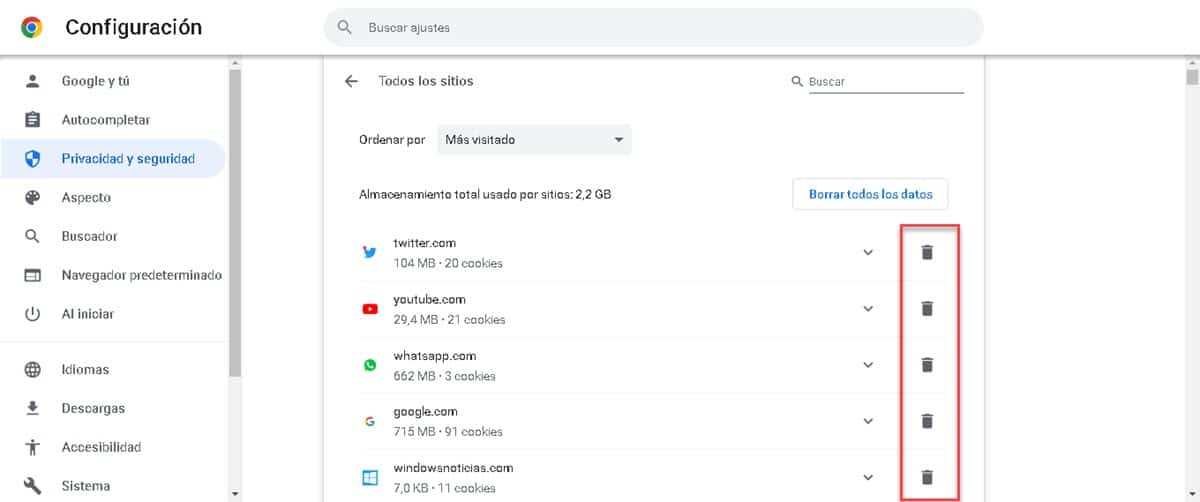
विचाराधीन साइटचे नाव प्रविष्ट करण्यासाठी उजव्या बाजूला शोध बार वापरा आणि ते सूचीमध्ये प्रदर्शित करा.

कुकीज हटवण्यासाठी ट्रॅश कॅन आयकॉनवर क्लिक करा.
शेवटी, Chrome सेटिंग्जमधून बाहेर पडा, त्रुटी फेकत असलेल्या पृष्ठावर जा आणि पुन्हा कॅशे बायपास करून ते रीलोड करा.
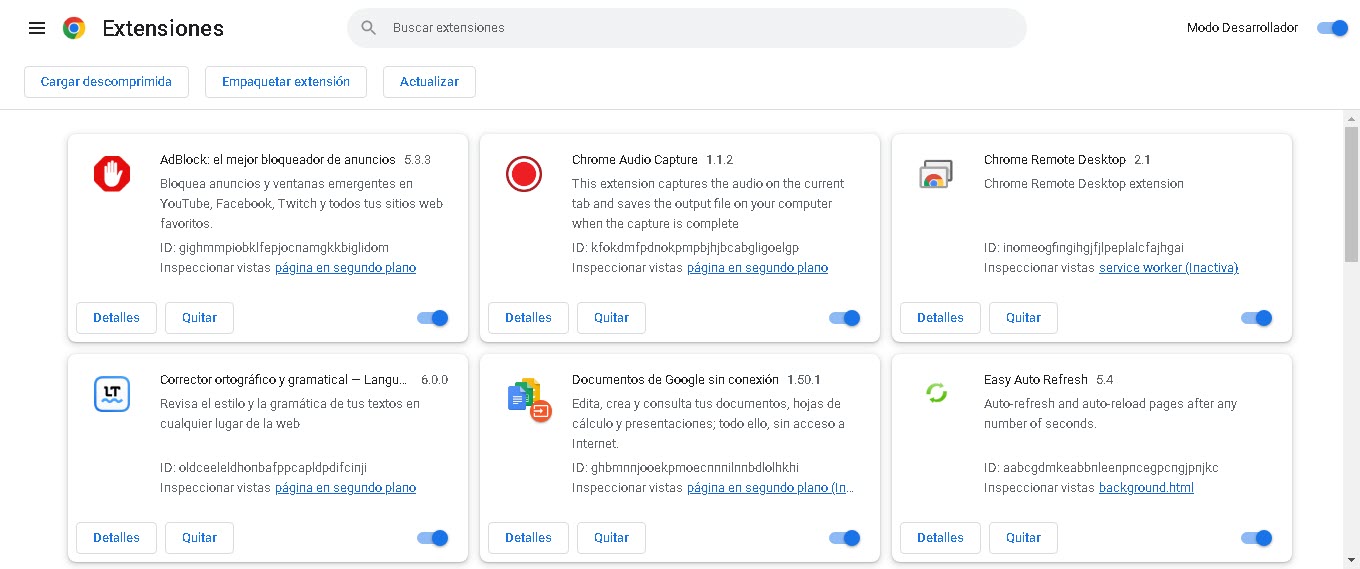
विस्तार अक्षम करा
जर तुम्हाला JavaScript: void(0) त्रुटी प्राप्त होत राहिल्यास, विशिष्ट वेब पृष्ठे प्रविष्ट करताना, मागील चरण पार पाडल्यानंतर, आमच्याकडे एक पर्याय शिल्लक आहे जो निश्चित उपाय असू शकतो. तर, ही समस्या JavaScript च्या अंमलबजावणीमध्ये काहीतरी हस्तक्षेप करत असल्यामुळे आहे, म्हणून आम्ही विस्तार पाहणे बाकी आहे.
विस्तार आमच्या ब्राउझरमध्ये कोड कार्यान्वित करतात आणि हे शक्य आहे की त्यापैकी काही JavaScript सह विरोधाभास निर्माण करतात. म्हणून, या प्रक्रियेतील आमची शेवटची चाचणी म्हणजे सर्व विस्तार अक्षम करणे आणि पृष्ठ प्रविष्ट करताना त्रुटी पुन्हा दिसली की नाही हे सत्यापित करणे. जर ते सोडवले गेले असेल तर, समस्या निर्माण करणाऱ्यापर्यंत पोहोचेपर्यंत आम्हाला प्लगइन्स एक एक करून सक्षम करणे सुरू करावे लागेल.

विस्तार विभागात प्रवेश करण्यासाठी, तुम्हाला फक्त अॅड्रेस बारमध्ये chrome://extensions/ प्रविष्ट करावे लागेल आणि एंटर दाबा. तुम्हाला ताबडतोब प्लगइन व्यवस्थापन क्षेत्रात नेले जाईल जिथे तुम्हाला प्लगइन अक्षम करण्याचा पर्याय दिसेल.