
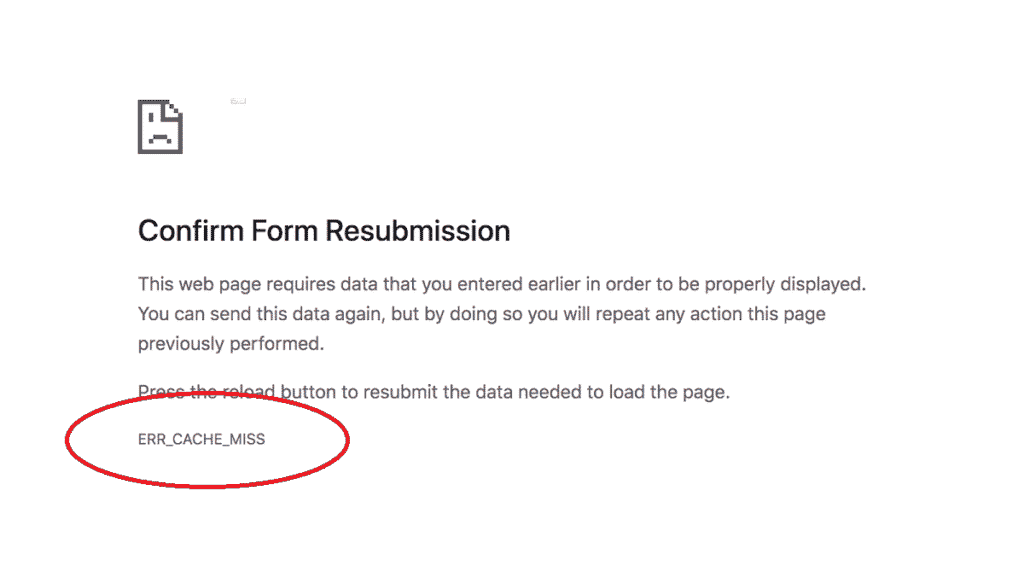
Mặc dù là một trong những trình duyệt hoàn chỉnh nhất, trong cơ rôm lỗi cũng xảy ra. Một trong số chúng là cái được hiển thị trên màn hình với tiêu đề ERR_CACHE_MISS. Cái tên đã cho chúng ta một manh mối về nguồn gốc của nó: bộ nhớ đệm. Chúng ta sẽ xem những nguyên nhân làm phát sinh lỗi này và các giải pháp khắc phục nó.
Phổ biến nhất là gặp lỗi này khi cố gắng gửi một biểu mẫu, chẳng hạn như đăng ký trên một trang web, đăng nhập hoặc điền vào biểu mẫu đăng ký. Lỗi xuất hiện bên cạnh thông báo "Xác nhận gửi lại biểu mẫu".

Điều gì đang xảy ra? Nguyên nhân của sự cố Chrome có thể khác nhau. Từ một vài dòng mã không hợp lệ trên trang web đến sự cố bộ nhớ cache, không loại trừ rằng có thể có lỗi trong Google Chrome. Trong mọi trường hợp, đừng hoảng sợ: vấn đề có cách giải quyết. Hay nói đúng hơn là các giải pháp. Tất nhiên, một số trong số chúng sẽ khiến chúng ta mất nhiều thời gian hơn chúng ta muốn.
Lỗi này nghĩa là gì?
Không cần một nhà khoa học tên lửa nào phát hiện ra rằng thông báo ERR_CACHE_MISS trong Google Chrome có liên quan đến bộ nhớ cache. Nhưng điều này là khá không cụ thể. Đây là danh sách một số lý do thường xuyên nhất tại sao lỗi xảy ra:
- Phổ biến nhất: trình duyệt của chúng tôi không thể lấy các tệp bộ nhớ cache của trang web bạn đang cố gắng truy cập.
- La mã hóa trang web chúng tôi muốn truy cập là không chính xác hoặc có sự cố PHP.
- đang được sản xuất lỗi hoặc hỏng trong trình duyệt, trong cấu hình của nó hoặc trong một số phần mở rộng của nó.
Phải nói rằng Cần lưu ý rằng lỗi ERR_CACHE_MISS đó là vấn đề duy nhất của trình duyệt Chrome. Các lỗi tương tự đôi khi có thể xuất hiện trong các trình duyệt khác, chẳng hạn như thông báo "Tài liệu đã hết hạn" trong các phiên bản Firefox mới hơn.
Giải pháp cho lỗi ERR_CACHE_MISS
Dưới đây chúng tôi liệt kê một loạt các giải pháp khả thi cho lỗi khó chịu này. Chúng tôi khuyên bạn nên thử chúng theo thứ tự mà chúng được trình bày:
Tải lại trang

Hãy bắt đầu với những gì đơn giản nhất. Một trong những lý do phổ biến nhất gây ra lỗi này trong Chrome là có sự cố kết nối mạng. Những gián đoạn nhỏ được giải quyết đơn giản bằng cách tải lại trang web mà chúng tôi muốn truy cập.
Có một số cách (ai cũng biết) để tải lại trang. Đây là hai trực tiếp nhất;
- Bấm vào tải lại biểu tượng hoặc làm mới được hiển thị trong thanh địa chỉ của trình duyệt, ở trên cùng bên trái (xem hình ảnh).
- Nhấn vào Khóa F5 trên bàn phím
Nếu sau khi tải lại, thông báo lỗi vẫn còn, chúng tôi đã loại trừ vấn đề là ở kết nối. Bạn phải thử phương pháp sau.
Chrome thực tế

Để tránh điều này và nhiều vấn đề khác có thể xảy ra, chúng tôi luôn khuyến khích có phiên bản cập nhật mới nhất của trình duyệt Chrome trên máy tính của chúng tôi. Để cập nhật trình duyệt, đây là những gì cần làm:
- Đầu tiên chúng ta mở một cửa sổ mới.
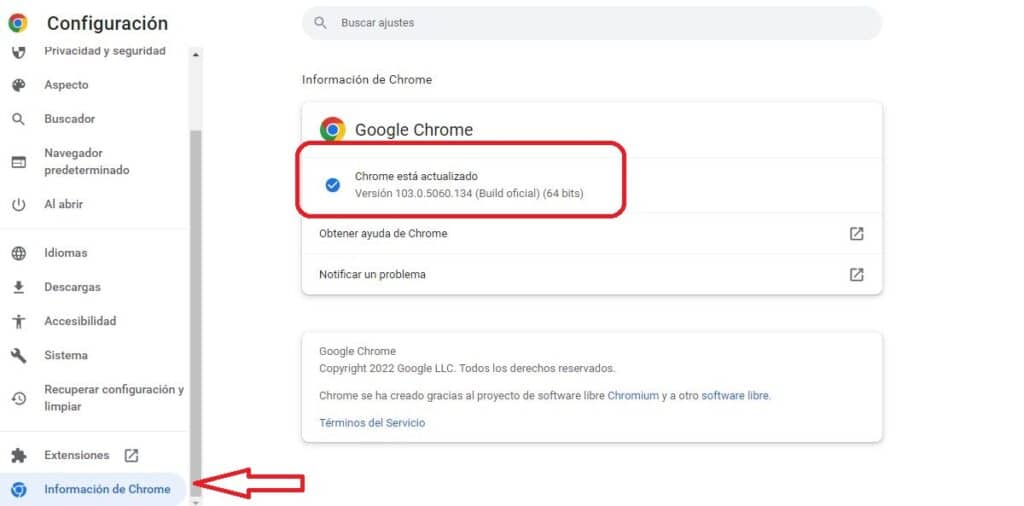
- Hãy vào menu "Cài đặt" và trong đó, chúng tôi chọn "Thông tin Chrome".
- Ở đó, chúng tôi có thể kiểm tra xem chúng tôi có đang sử dụng phiên bản mới nhất của trình duyệt hay không. Nếu không, một tùy chọn để cập nhật Chrome sẽ hiển thị.
Sau khi trình duyệt được cập nhật, chúng tôi khởi động lại máy tính và thử xem thông báo lỗi có biến mất hay không. Nếu không, chúng ta sẽ chuyển sang phương pháp tiếp theo:
Xóa dữ liệu trình duyệt
Un bộ nhớ cache tệp bị hỏng là đủ để tạo ra lỗi ERR_CACHE_MISS. Giải pháp trong những trường hợp này là xóa dữ liệu trình duyệt. Đây là cách thực hiện:
- Hãy vào menu cài đặt chrome.
- Di chuột qua tùy chọn "Thêm công cụ" để hiển thị menu. Trong đó, chúng tôi chọn tùy chọn "Xóa dữ liệu truy cập".
- Cuối cùng, chúng tôi nhấn nút "Xóa dữ liệu"*
(*) Đảm bảo rằng ba tùy chọn này được chọn: Lịch sử duyệt web, Cookie và các dữ liệu trang web khác cũng như các tệp và hình ảnh được lưu trong bộ nhớ cache.
Vô hiệu hóa tiện ích mở rộng

Nếu các phương pháp được tiếp xúc vẫn chưa hoạt động cho đến nay, đã đến lúc cố gắng giải quyết vấn đề tắt tiện ích mở rộng của chrome. Điều này có lý do của nó: một trong những Phần mở rộng có thể bị hỏng hoặc cản trở khả năng kết nối của Chrome. Nếu chúng tôi vô hiệu hóa tất cả chúng và sự cố biến mất, chúng tôi sẽ biết điều gì sẽ xảy ra (nói chung lỗi đến từ một trong những tiện ích mở rộng được cài đặt cuối cùng). Đây là các bước để làm theo:
- Hãy quay lại menu cài đặt chrome.
- Chúng tôi chuyển con trỏ một lần nữa qua tùy chọn "Thêm công cụ" để hiển thị menu. Trong đó, chúng tôi chọn tùy chọn "Tiện ích mở rộng".
- Trong danh sách các tiện ích mở ra, chúng tôi có tùy chọn tắt tất cả hoặc từng tiện ích một cho đến khi chúng tôi tìm thấy tiện ích gây ra lỗi.
Đặt lại cài đặt mạng

Có lẽ lỗi là do vấn đề cấu hình. Nếu vậy, chúng tôi có thể thử khôi phục nó bằng phương pháp sau:
- Chúng tôi nhấp vào biểu tượng Cửa sổ.
- Trong hộp tìm kiếm, chúng tôi viết cmd để mở Cửa sổ Lệnh.
- Trong đó, chúng tôi viết một loạt các lệnh sau (nhấn enter sau mỗi lệnh):
-
- ipconfig / phát hành
- ipconfig / all
- ipconfig / flushdns
- ipconfig / gia hạn
- mạng lưới int ip đặt dns
- netsh winsock reset
- gia hạn ipconfig
- gia hạn ipconfig
Một hành động đáng thử khác là đặt lại cài đặt trình duyệt gõ trực tiếp vào trình duyệt như sau: chrome: // settings / resetProfileSettings.
Sau đó, bạn phải khởi động lại máy tính và kiểm tra xem thông báo ERR_CACHE_MISS không còn ở đó nữa.
vô hiệu hóa bộ nhớ cache
Và chúng tôi đi đến phương sách cuối cùng, điều cần thử khi tất cả những cách khác không thể xóa ERR_CACHE_MISS chết tiệt: vô hiệu hóa bộ nhớ cache hệ thống. Đối với điều này, nó là cần thiết để sử dụng Công cụ dành cho nhà phát triển của Chrome, mà chúng tôi tìm thấy trong menu cấu hình trình duyệt, trong phần Công cụ dành cho nhà phát triển. Đây là cách tiến hành:
- Để bắt đầu, chúng tôi mở Những công cụ của nhà phát triển trên trang trình duyệt nơi thông báo lỗi xuất hiện.
- Sau đó, trong phần đỏ, chúng tôi chọn tùy chọn Vô hiệu hóa bộ nhớ cache.
Điều này sẽ khắc phục lỗi vĩnh viễn.